Salesforce Commerce Cloud (Site Genesis)
Implement Extole's cartridge into your Salesforce Commerce Cloud site.
Overview
Extole is proud to power referral marketing programs for the world's best-known brands and to help challenger brands become the household names of tomorrow. Extole serves both B2C and B2B companies across a range of verticals, including financial services, retail, and consumer subscription markets. Extole technology powers hundreds of referral programs that help acquire millions of new customers.
This document describes how to implement Extole’s cartridge into your Salesforce Commerce Cloud site. The Extole cartridge is a self-contained cartridge that can easily integrate into any Salesforce Commerce Cloud project. The cartridge can be configured in Business Manager and contains all the elements necessary for you to perform a successful best practices implementation of Extole.
After the cartridge is deployed, configured, and integrated with the storefront templates, you will have all the power of Extole marketing programs applied to your site.
The cartridge is available in the Partners Center.
Prerequisites
Before performing the steps in this document, ensure that you and your organization have satisfied the following criteria:
| Requirement | Description |
|---|---|
| Extole Account and Client ID | In order to take advantage of this integration, you must have an Extole Account (there you can find your Extole Client ID, more details below). |
| Extole Cartridge Zip File | The downloaded and unzipped Extole cartridge ZIP file from the My Extole Partners Center. |
| Extole Cartridge Package Folders | The contents of the Extole cartridge package, which consists of four folders: int_extole, int_extole_controllers, int_extole_sfra, and a Metadata folder containing Extole’s custom site preferences. |
Functionalities
The Extole cartridge integration provides the following functionality:
- Extole’s core JavaScript library.
- Extole Zone Tags: Tags that can be placed anywhere on a webpage with the help of a modular ISML template, where the zone tag name is passed as a parameter.
- Extole Conversion Tag: A JavaScript tag that passes conversion events to Extole.
- Extole Approval API: A description of the Extole API Call sub-pipeline and example of integration with
ExtoleOrderStatusUpdatejob. The cartridge includes the scheduled order status update job, which sends “approve” or “decline” statuses to Extole based on order status (Confirmed, Declined, Failed) after a certain configured time period. - OCAPI coupon enablement: By following the integration guide, Extole will be able to read and manage your coupon codes systematically.
Compatibility
The cartridge is designed for Salesforce Commerce Cloud API version 22.4 (Compatibility Mode: 21.7) with SiteGenesis version 105.2.0. The cartridge is designed with US locale but has multi-locale and multi-currency support.
Integration
Installing Cartridge on sandbox
- Download the cartridge source code.
- Open Salesforce Commerce Cloud UX Studio.
- Establish a new digital server connection with your SFCC Instance.
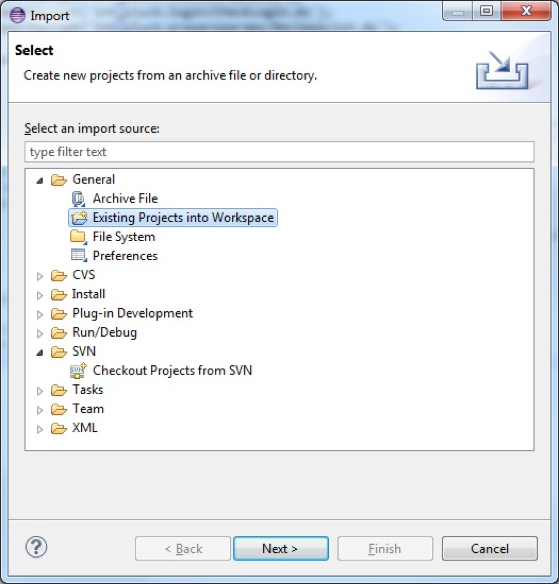
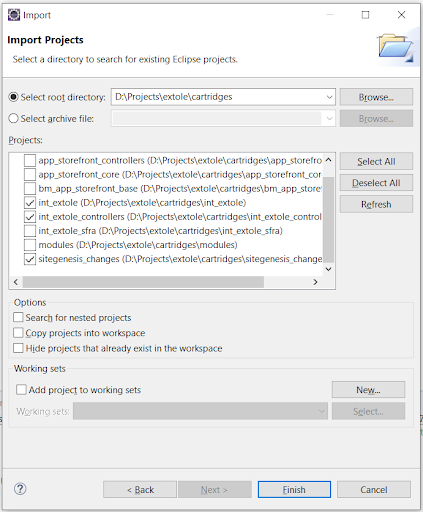
- Import the downloaded cartridge. On the import screen, select the folders
int_extoleandint_extole_controllers.

Demandware Import

- Add the folders
int_extoleandint_extole_controllersto the Project Reference of Server Connection.
Extole API Credentials
Please reach out to your Extole team to get your Extole API credentials: User ID and Password data.
Business Manager Setup
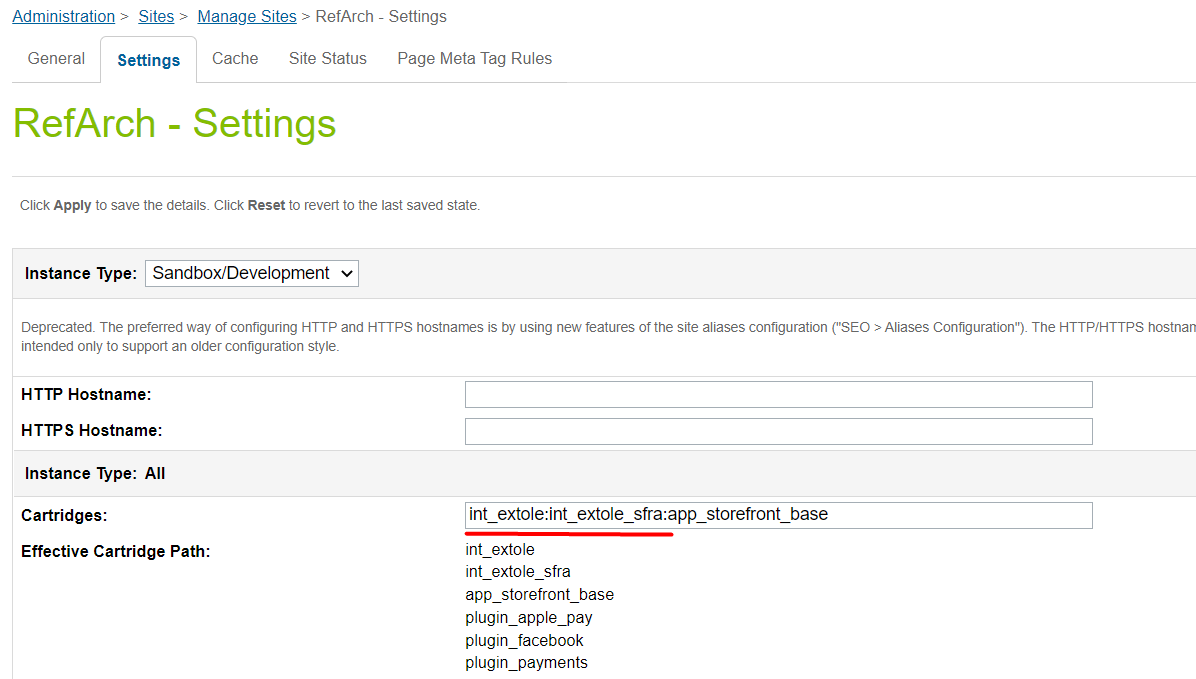
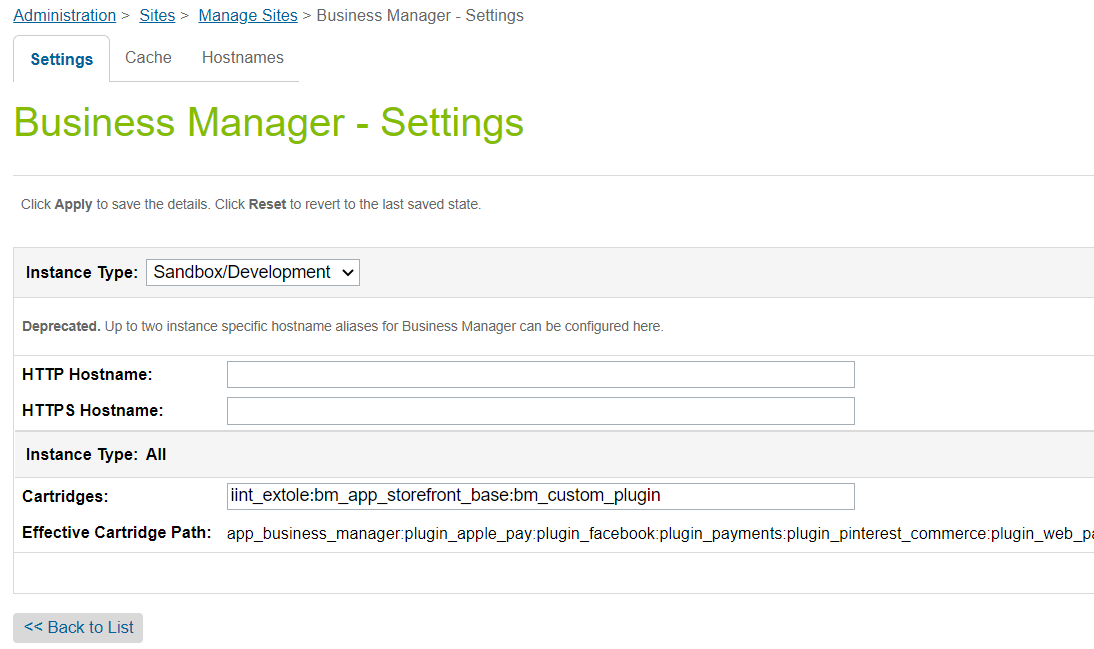
- Go to Business Manager and open Administration > Sites > Manage Sites. Select your site, then select the Settings tab. In the cartridge path, at the beginning, add
int_extole:int_extole_sfra:.

- Navigate to Administration > Sites > Manage Sites and select Business Manager site. In the cartridge path, at the beginning, add
int_extole:.

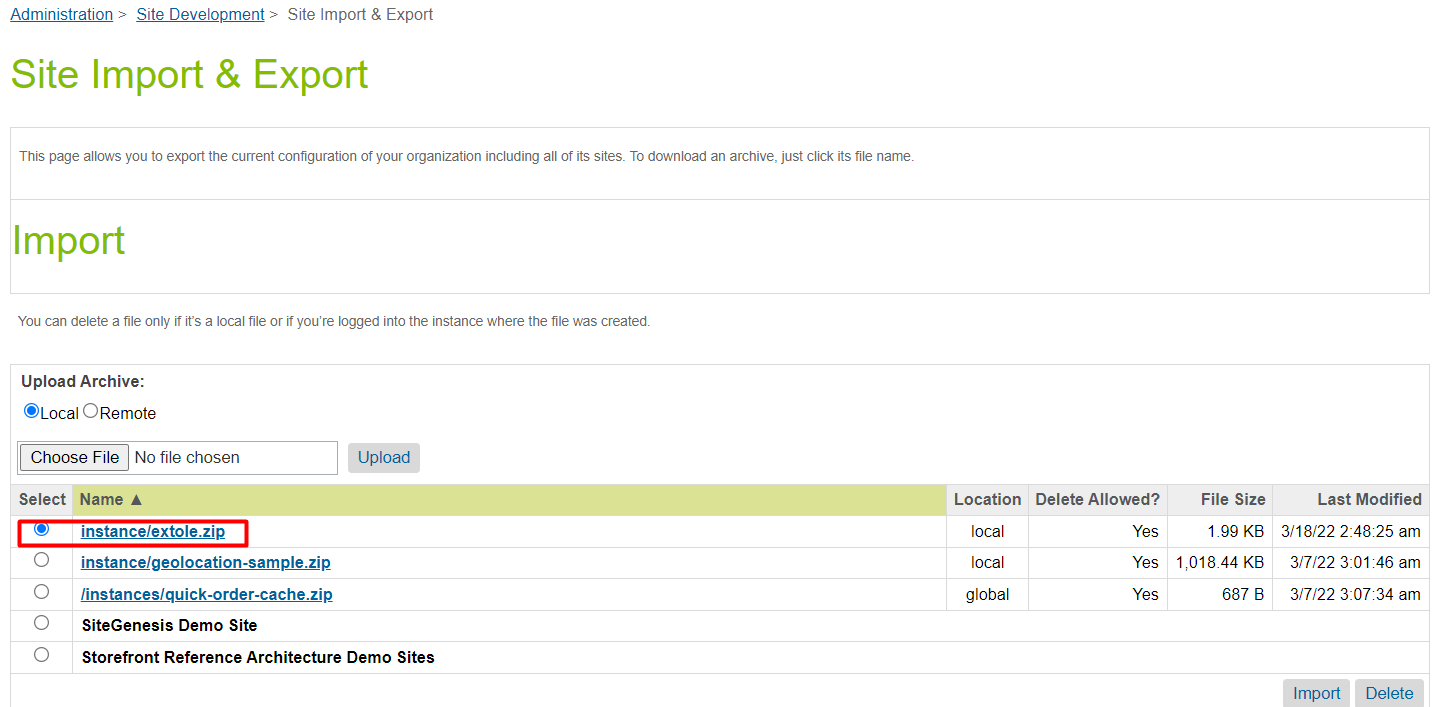
- Open Administration > Site Development > Site Import & Export.
- Under the Upload Archive, select Local, then choose the
extole-sfcc-cartridge-master/metadata/extole.zipfile and click the Upload button. All metadata, service, and job configurations will be imported.

Business Manager Upload
Extole Site Preferences Setup
In order to properly configure the Extole site preferences, you will need several pieces of information from your Extole Account.
To get started, open your Extole Account. In a new browser window, pull up Business Manager and navigate to Sites > Your Site > Site Preferences > Custom Site Preferences > Extole.
Extole Core URL
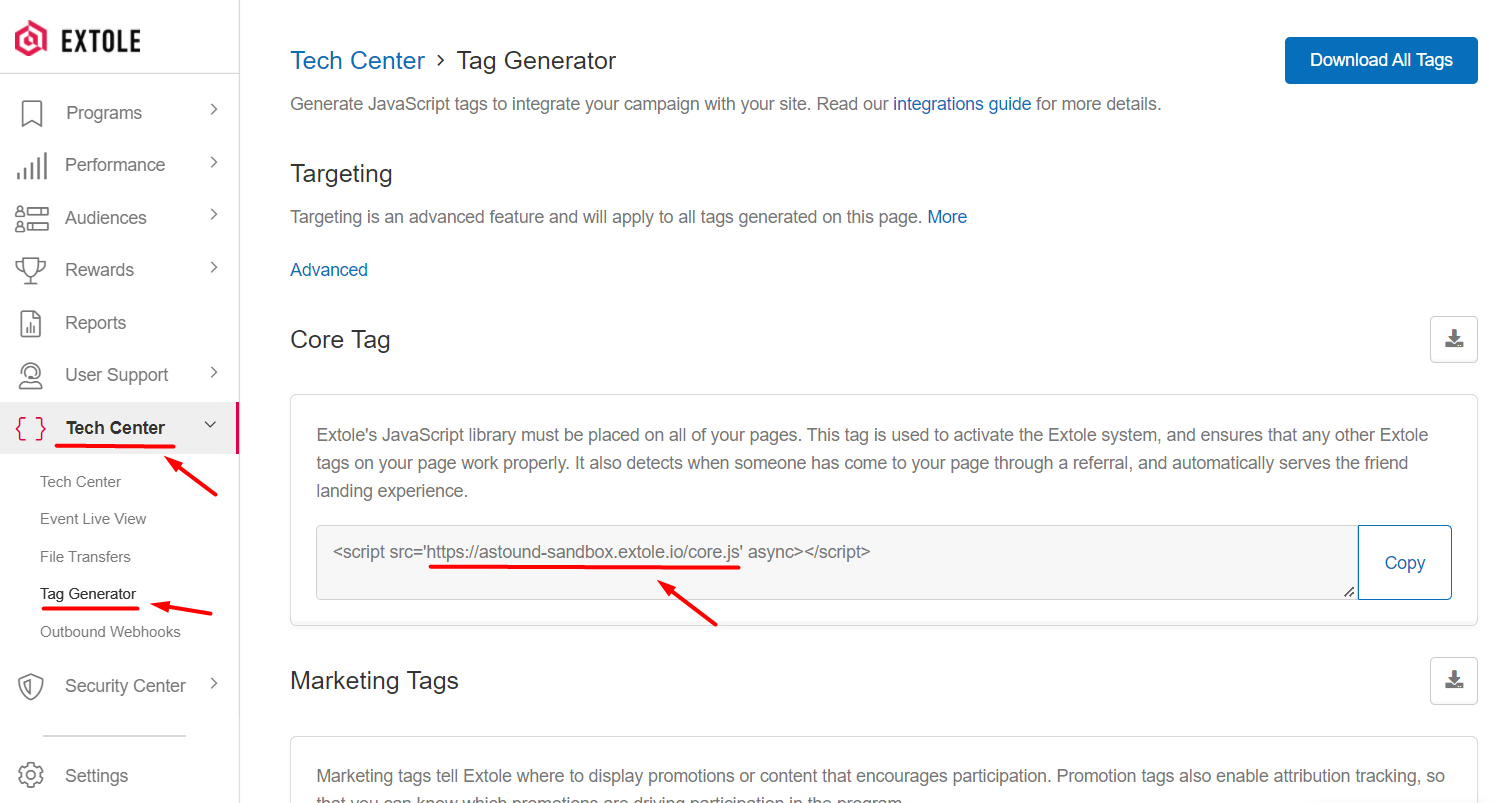
- Once you’ve logged into your Extole Account, navigate to the Tech Center in the left-hand menu.
- From the dropdown options, click on Tag Generator.
- Find the Core Tag and copy the URL.
- Go to your other browser window with Business Manager open, and paste the URL into the Core Tag URL field of the Extole Custom Site Preferences page.

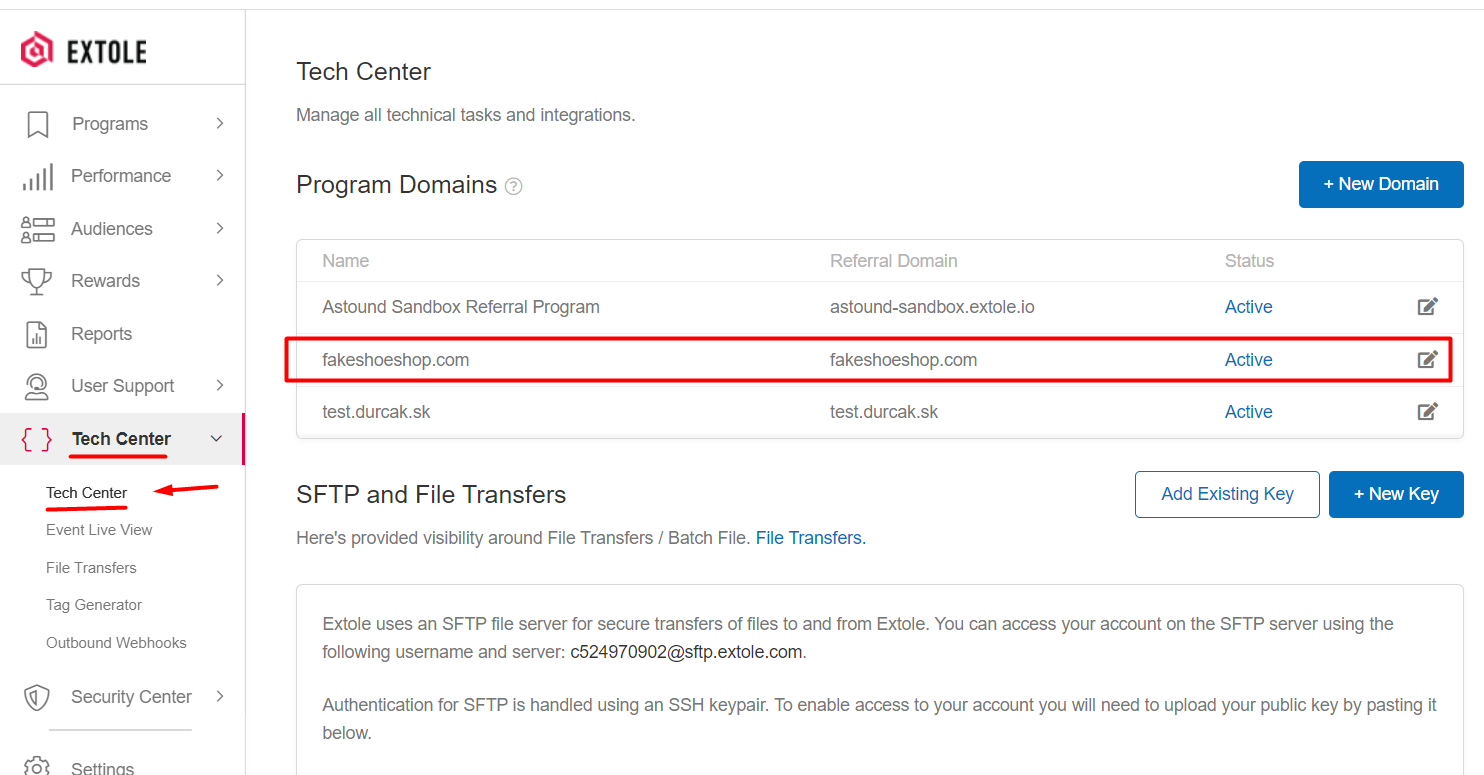
- If you want to have the tag URL on a page with the same domain as your storefront (so it won’t be affected by third-party ad blockers), you will need to set up a CNAME for the core tag domain. To do so, return to your Extole Account and click on the Tech Center. Follow the instructions in Extole’s Program Domain Setup Guide.
ExampleFor the site URL
<https://fakeshoeshop.com/>, the share experience microsite would have a URL like<https://share.fakeshoeshop.com/>, and the core tag would have the following URL:<https://share.fakeshoeshop.com/core.js>.

Extole Access Token
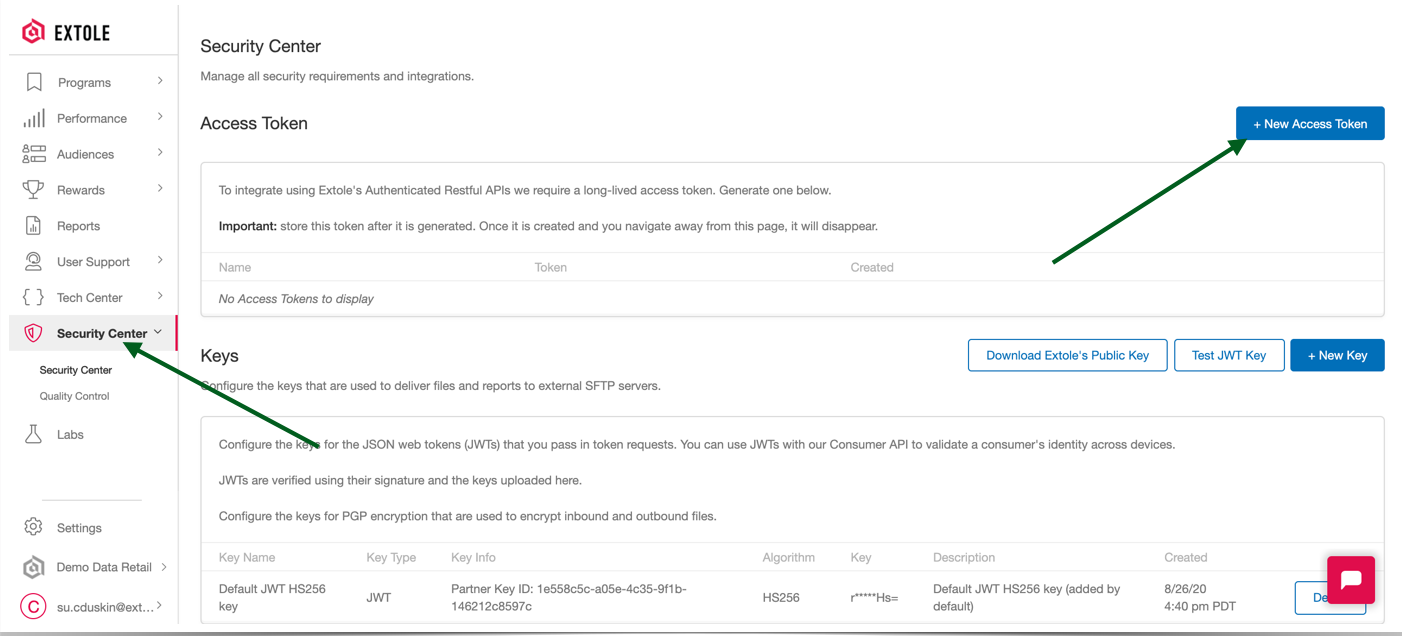
- In your Extole Account, click on Security Center in the left-hand menu.
- Click on the + New Access Token button. You will be asked to verify your identity. Once you have done so, name the key appropriately and hit Create. Note: Make sure to copy the token immediately. Once it’s created and you navigate away from this page, it will disappear.
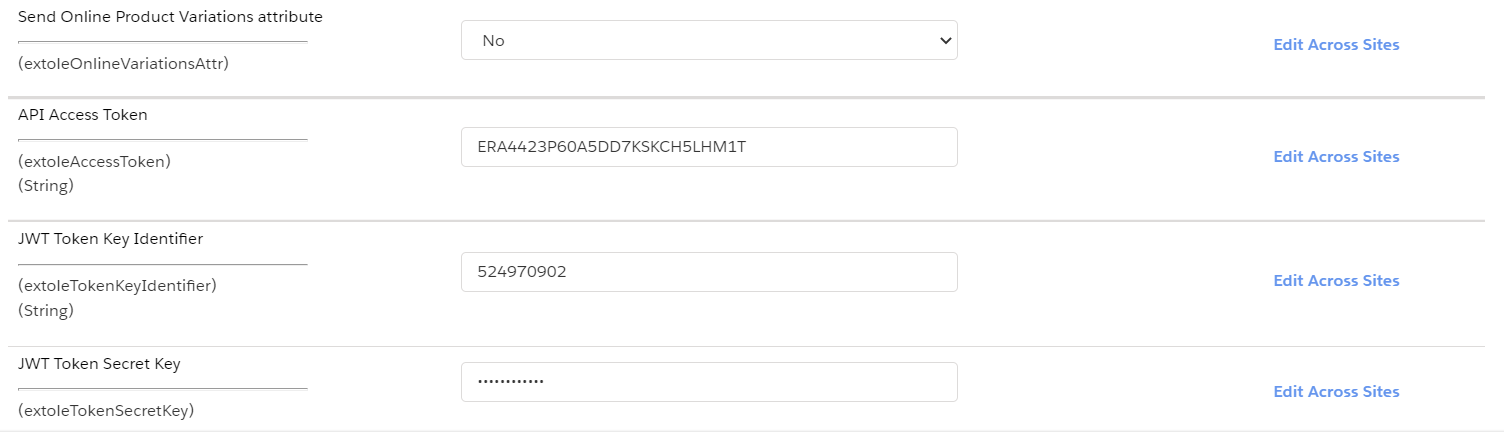
- Return to your other browser window with Business Manager open, and paste the token into the API Access Token field of the Extole Custom Site Preferences page.

Extole JWT Token Key Identifier and Token Secret Key
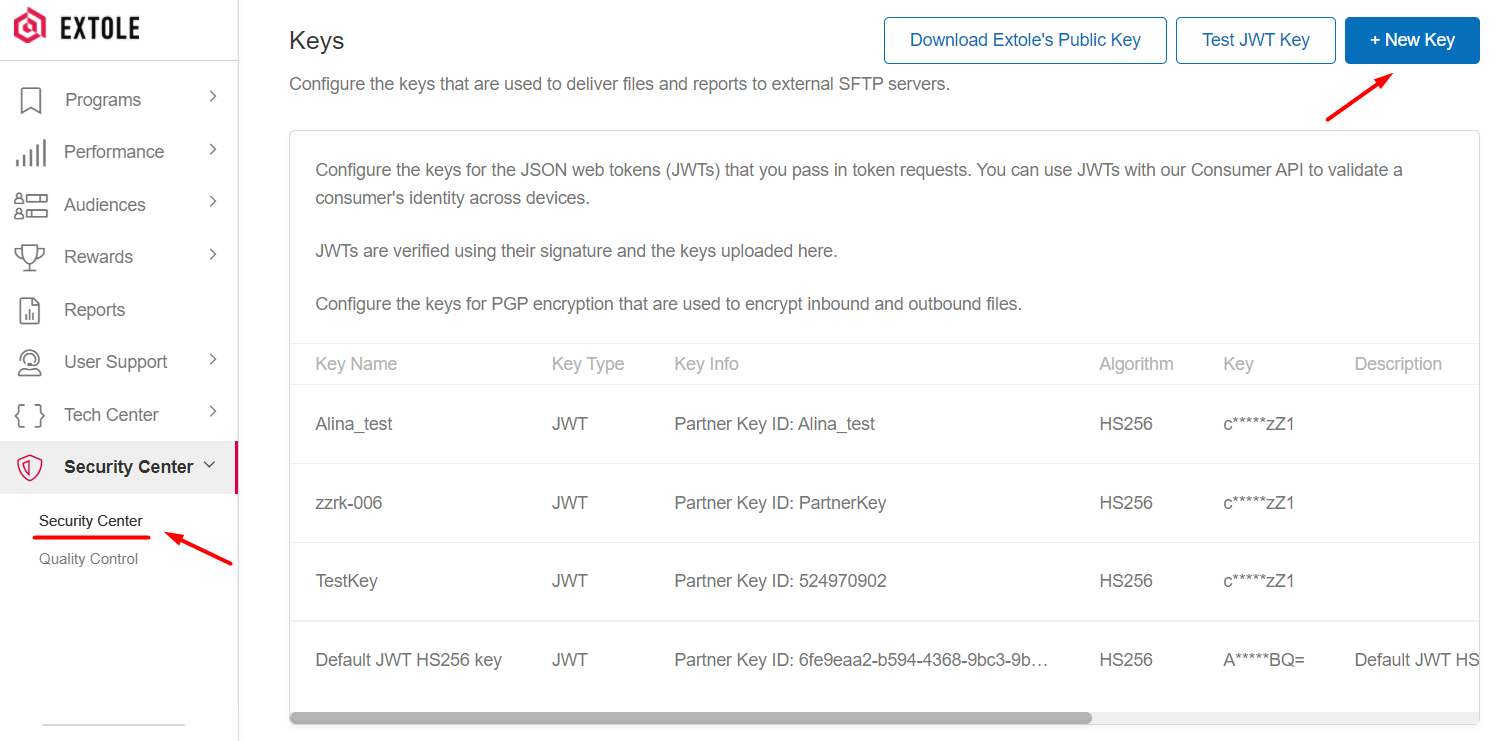
- In your Extole Account, click on Security Center in the left-hand menu.
- Click the + New Key button.

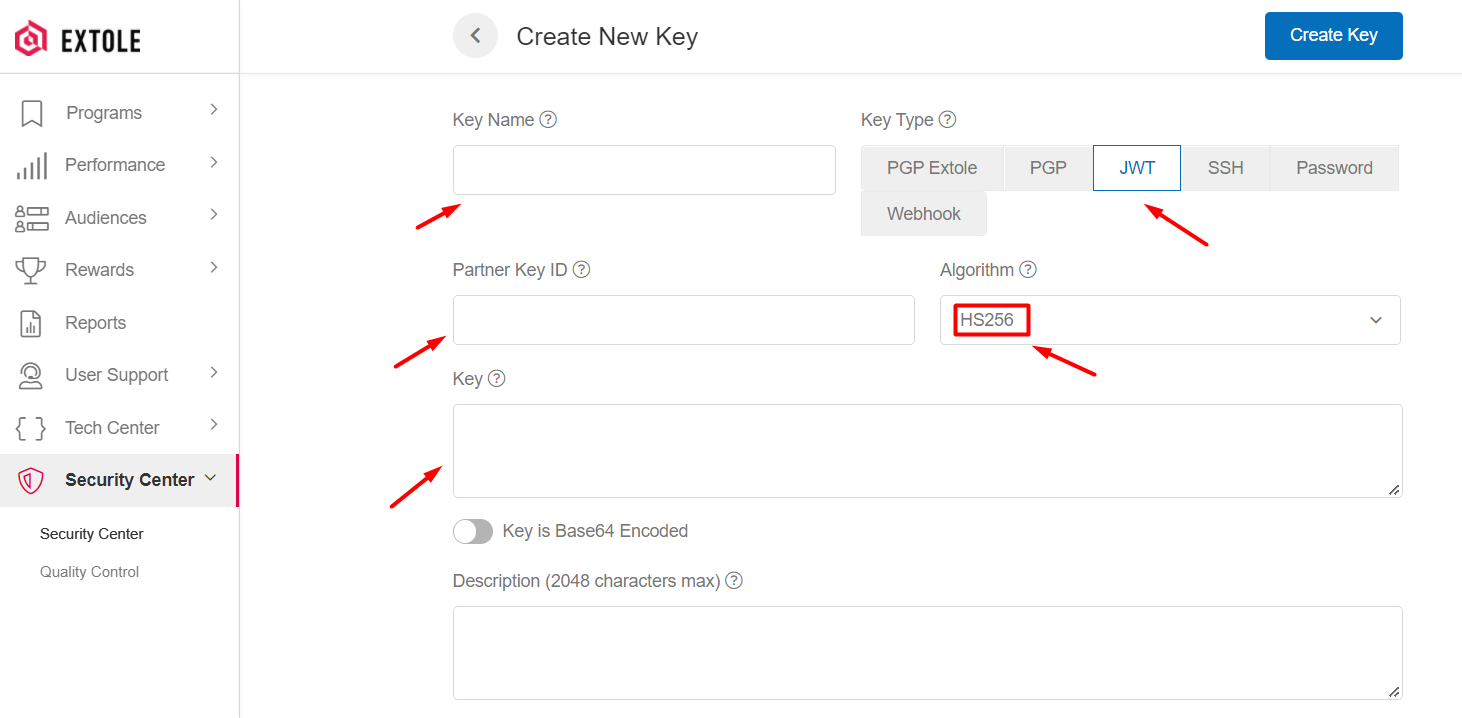
- On the key creation page, fill in the necessary fields.
| Key Field | Description |
|---|---|
| Key Name | The Key Name is used as a reference to the Access Key in your Extole Account. |
| Key Type | JWT |
| Algorithm | HS256 |
| Partner Key ID | The unique identifier for the key. This is the same as the “kid” in the token header. |
| Key | The key itself (32 or more characters in length). |

- Copy the Partner Key ID value and paste it into the JWT Token Key Identifier field on the Extole Custom Site Preferences page of Business Manager.
- Copy the Key value and paste it into the JWT Token Secret Key field on the Extole Custom Site Preferences page of Business Manager.
Configure Remaining Custom Site Preferences
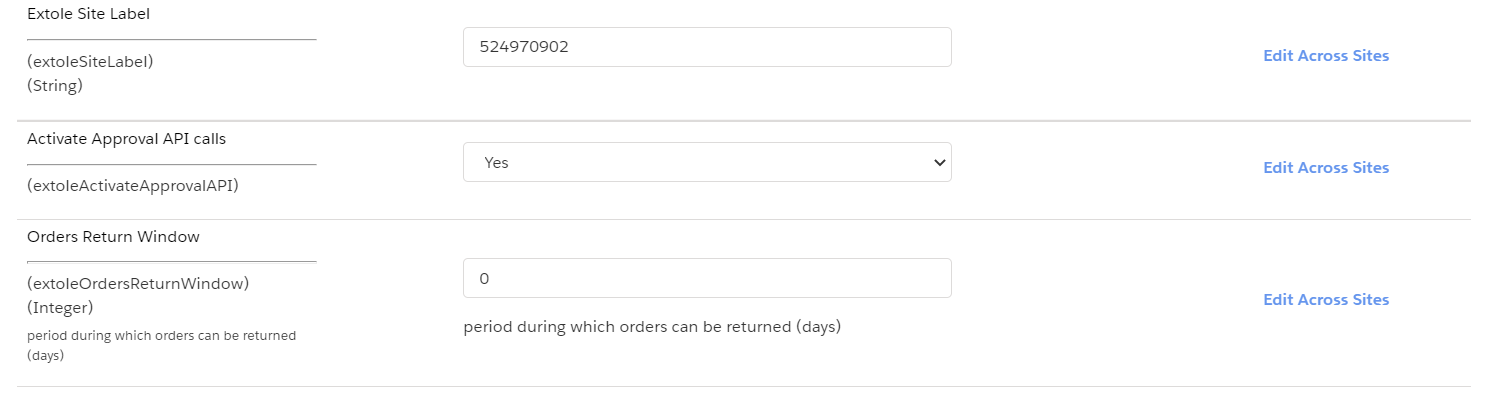
After collecting all of the necessary information from your Extole Account and pasting the data in the proper fields, make sure to configure all of the remaining fields properly on the Extole Custom Site Preferences page of Business Manager.
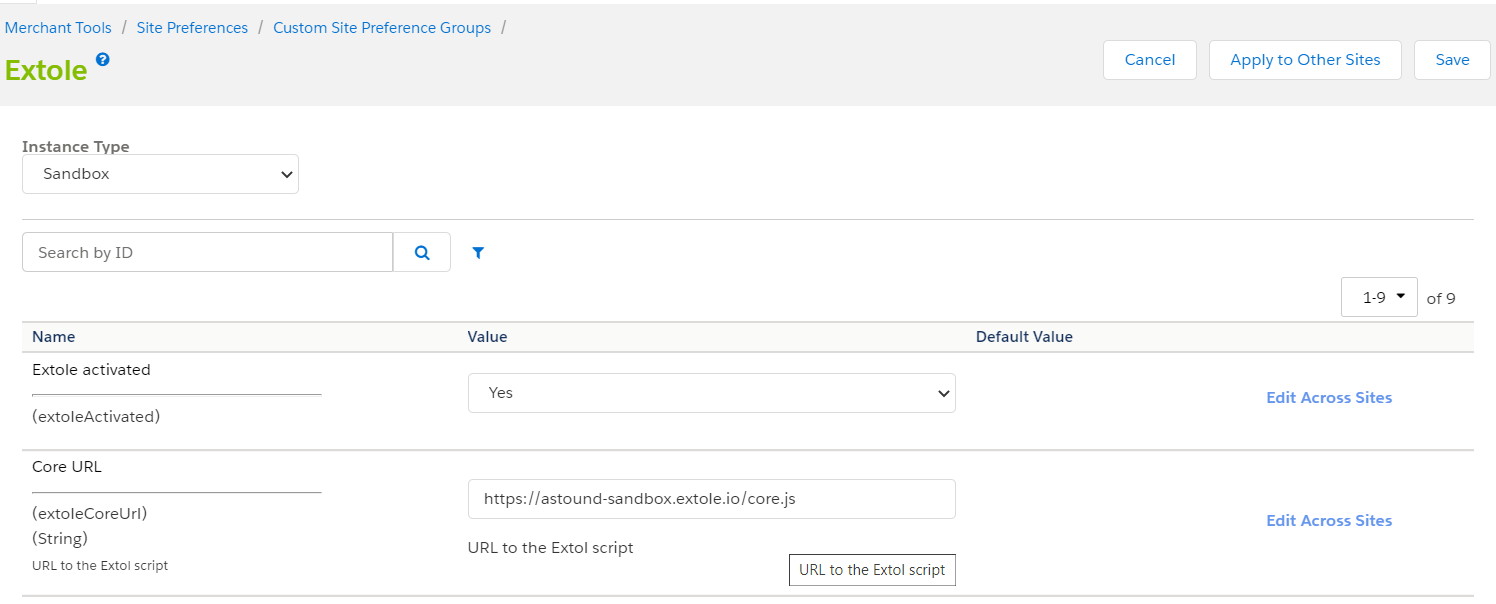
- Make sure your Instance Type is set to Sandbox.
- For the Extole activated option, select Yes from the dropdown menu.

- Enter your Site Label, which is your Extole Client ID. You can find your Client ID from the Settings menu of your Extole account.
- For the Activate Approval API Calls option, select Yes from the dropdown menu.
- Set your Orders Return Window to the number of days you allow orders to be returned after purchase.

- For the Send Online Product Variations attribute, select No from the dropdown menu.

Configure Extole API Service Credentials
The current cartridge uses the advantages of the Extole API V3.
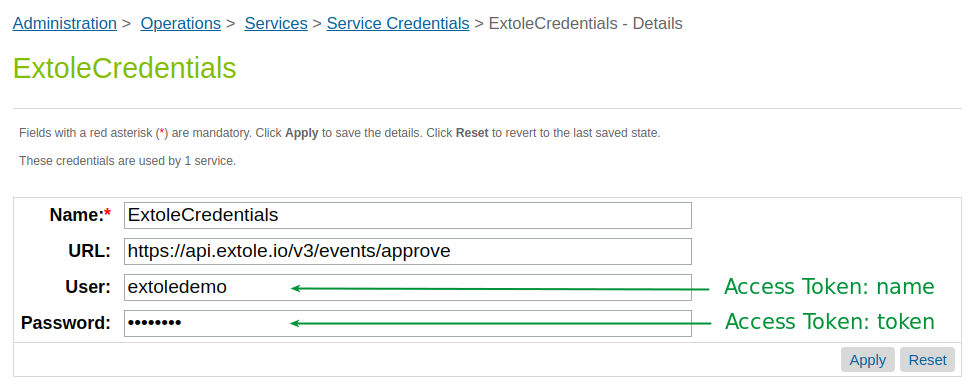
- Open Administration > Operations > Services > Service Credentials > ExtoleCredentials.
- Type in a name for your credentials in the required Name field.
- Paste in the URL for the Extole Events API endpoint: https://api.extole.io/v3/events/approve.
- Enter the Access Token Name and Token values you created in the Extole Tech Center in the User and Password fields.

Enable ExtoleOrderStatusUpdate job
The current cartridge uses the advantages of the Extole API V3.
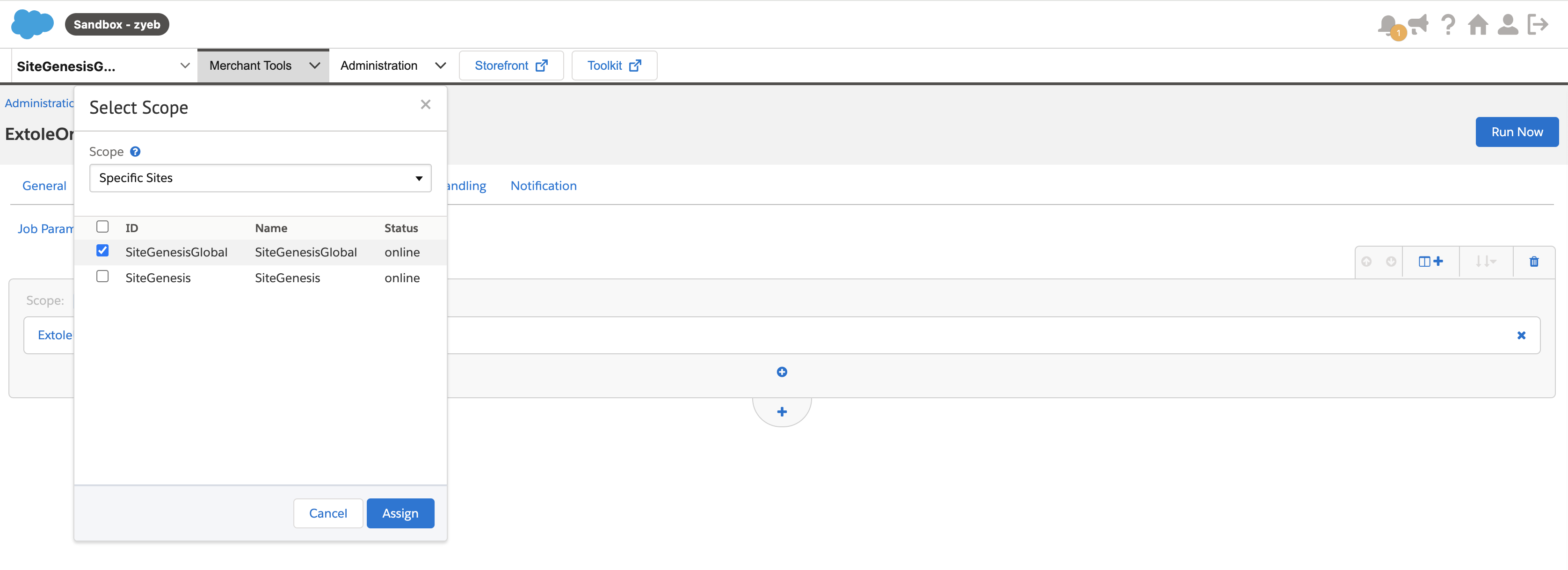
- Open Administration > Jobs > ExtoleOrderStatusUpdate > Job Steps.
- Click on the Scope tag and select the appropriate site
- Return Jobs page, select ExtoleOrderStatusUpdate job and enable it

Open Commerce API (OCAPI) Enablement
Extole can programmatically manage coupon codes within the Salesforce Commerce Cloud system by interfacing with OCAPI. The following configurations in Business Manager are required.
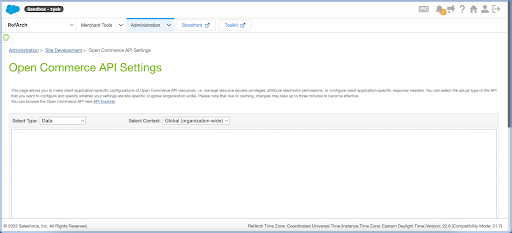
- Go to Business Manager > Administration > Site Development > Open Commerce API Settings.
- From the Select Type dropdown, choose Data. Leave the Select Context dropdown set to Global (organization-wide).

- Update your OCAPI settings to include the clients section below (you may need to amend your settings), which will enable Extole to create, read, and update coupons.
{
"_v": "18.3",
"clients": [
{
"allowed_origins": [
"http://my.extole.com",
"https://my.extole.com",
"http://api.extole.com",
"https://api.extole.com"
],
"client_id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",
"resources": [
{
"resource_id": "/sites/{site_id}/coupons/**",
"methods": ["get", "post","patch"],
"read_attributes": "(**)",
"write_attributes": "(**)",
"cache_time": 900
},
{
"resource_id": "/sites/{site_id}/coupon_search",
"methods": ["post"],
"read_attributes": "(**)",
"write_attributes": "(**)",
"cache_time": 900
}
]
}
]
}
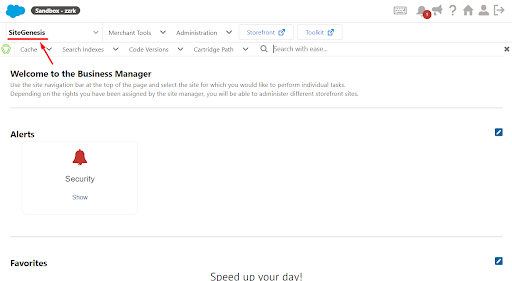
Important NoteMake sure to replace {site_id} with your actual Site ID. You can find your Site ID in the far-left corner of the Business Manager toolbar (e.g., SiteGenesis in the screenshot below).
For the purposes of this document, test credentials were used. You will need to generate a new API Client ID in Account Manager and update these settings within each environment.

Coupon Creation
- In Business Manager, navigate to Merchant Tools (desired Site) > Online Marketing > Coupons.
- In the upper right, click New.
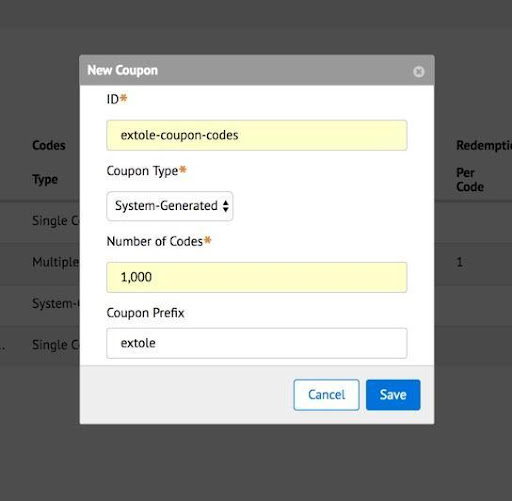
- Configure your New Coupon: Type in an ID to identify your coupons, select the Coupon Type “System-Generated,” enter the Number of Codes you would like, and add a Coupon Prefix (extole).

- In your Extole Account, navigate to Rewards and click on the + New Reward button.
- Select Salesforce Commerce Cloud Coupon from the available coupon types and make sure to input the Coupon ID you configured in Business Manager.
- Request help from your implementation manager if you need help with this action.
Custom Code
Extole Javascript Library
The Extole Javascript library should preferably be embedded in the <header> tag on all pages of your website.
Paste the following code sample into your htmlHead.isml:
<iscomment>Extole Library</iscomment>
<isinclude template="extole/core"/>Extole Zone tags
Extole zone tags are placeholders that can be embedded anywhere on your site. Once embedded, zone tags serve program content you’ve configured in the Extole Campaign Editor, including banners, CTAs, pop-ups, overlays, and so on.
An example of a common tag placement is a global header. In this case, you would add the zone tag to the header of every page on your site.
If the zone tag you want to use doesn’t need to be placed in a specific location (like for a popup), then the tag must be placed at the bottom of your isml template.
Zone tags can pass additional information such as product, category, or customer data within the ‘data’ parameter to personalize your customers’ sharing experience.
Recommended Zone Tags & Placements
| Zone Tag | Placement |
|---|---|
global_header | Place in the header of the site, all pages. |
global_footer | Place in the footer of the site, all pages. |
overlay | Place on all pages. |
homepage / homepage_module | Place in homepage banner containers. |
category | Place in all categories on product listing pages (PLP). |
product | Place on all product details pages (PDP). |
social | Place in the PDP social sharing buttons area. |
my_account | Place on the My Account page. |
registration | Place on the My Account page, but only when a customer first registers. |
confirmation | Place on the order confirmation page. |
Each tag can be customized, meaning you can specify what information needs to be added to the tag. For example, take a look at the zone tag integration below:
<iscomment>
Extole zone tag example
</iscomment>
<isinclude url="${URLUtils.url('Extole-Zonetag',
'name', 'global_header',
'elementId', 'extole_zone_global_header',
'predefined_data', 'customer, product',
'mapped_data', 'brand: product.brand',
'data', 'name_test: value_test',
'productId', pdict.product.id,
'categoryId', pdict.productSearch.category.id,
'orderId', pdict.CurrentRequest.httpParameterMap.orderID.value,
'orderToken', pdict.CurrentRequest.httpParameterMap.orderToken.value
)}" />Zone Tag Parameters
In the above example, Extole-Zonetag is the name of the controller that renders the tag on the page, which is followed by the tag parameters. Tag parameters have the format parameter name1, value1, parameter name2, value2.
Zone Tag Parameter | Description |
|---|---|
| The name of the tag, such as global_header. See the list of valid tag names above. |
| The Extole popup element ID. |
| A comma-separated string. It could include objects like customer, category, product, order, jwt. Predefined data configuration is stored in the file |
Predefined Data Configuration
The predefined data configuration includes the name of the SFCC objects like customer, category, product, order, jwt. See the configurations for each of the listed object types below:
{
"customer": {
"first_name": "customer.profile.firstName",
"last_name": "customer.profile.lastName",
"email": "customer.profile.email",
"partner_user_id": "customer.$customerId"
},
"category": {
"title": "category.$categoryTitle",
"image_url": "category.$categoryImageURL",
"description": "category.pageDescription",
"content.url": "category.$categoryURL"
},
"product": {
"title": "product.$productTitle",
"image_url": "product.$productImageURL",
"description": "product.pageDescription",
"url": "product.$productURL",
"partner_content_id": "product.ID"
},
"order": {
"partner_conversion_id": "order.orderNo",
"cart_value": "order.$cartValue",
"coupon_code": "order.$couponList",
"first_name": "order.billingAddress.firstName",
"last_name": "order.billingAddress.lastName",
"email": "order.customerEmail",
"partner_user_id": "order.$orderCustomerId"
},
"jwt": {
"email": "customer.profile.email",
"customerId": "customer.profile.customerNo"
}
}Each object has an attributes/pathToValues pair defined, where attributes is the name of the attribute for the Extole tag, and pathToValues is the path to the attribute value.
Attributes
If the attribute name starts with a letter it is used as a path to a SFCC object. See the list of available attributes below.
| Attribute | Description |
|---|---|
mapped_data (optional) | A comma-separated string of attributes / pathToValues pairs — {attributeName: sfccObject.attribute}. Here, attributes is the name of the attribute for the Extole tag, and pathToValues is the path to the attribute value of the SFCC object. You can specify additional properties for objects: customer, category, product, order, jwt. These properties will be added to predefined data at this tag. |
data (optional) | JSON string of attribute:value pairs. This data is added to the tag without processing. |
productId (optional) | Selected Product ID for the PDP page. This parameter is added to get information about the product. |
categoryId (optional) | Selected Category ID for the categories page. This parameter is added to get information about the category. |
orderId and orderToken (optional) | Order ID and order token for the “Thank you” page. This parameter is added to get information about the order. |
jwt (optional) | A comma-separated string of attribute:value pairs. Add the JWT token to the tag and include required JWT attributes plus attributes specified in formatted string. |
Computed Attributes
If the name of the attribute starts with $ like order.$orderTotal, this attribute value should be a result of a call to the orderTotal function. See the list of available computed attributes below.
| Computed Attribute | Description |
|---|---|
customer.$customerId | Get Customer ID for the anonymous user or Customer Number for registered user. |
category.$categoryTitle | Get category name. If the category name ID is empty, get category ID. |
category.$categoryImageURL | Get category image URL. |
category.$categoryURL | Get category page URL. |
product.$productTitle | Get product name. If the product name ID is empty, get product ID. |
product.$productImageURL | Get product image URL. |
product.$productURL | Get product page URL. |
order.$cartValue | Get the full order value before coupons. |
order.$couponList | Get a list of coupon codes separated by commas. |
order.$orderCustomerId | Get Order customer ID for the anonymous user or Customer Number for registered user. |
Example Zone Tag Data
Tag data example:
<isinclude url="${URLUtils.url('Extole-Zonetag',
'name', 'example',
'elementId', 'extole_id_example',
'predefined_data', 'customer',
'mapped_data', 'customerAge: customer.profile.custom.age',
'data', 'custom: extole_custom_data',
)}" />Results in the following create zone object:
{
"example": "extole_id_example",
"element_id": "element_id_example",
// following attributes inserted because of predefined_data: ‘customer’ parameter value
"email": "[email protected]",
"partner_user_id": "123",
"first_name": "Robin",
"last_name": "Hood",
// inserted because of ‘mapped_data’, ‘customerAge: customer.profile.custom.age’
"customerAge": "25",
// inserted because of 'data', 'custom: extole_custom_data'
"custom": "extole_custom_data"
…
}Salesforce Commerce Cloud Caching
Any inclusion of assets from the cartridge: template/zonetag should be done so in a way that is uncached. This will avoid situations in which the wrong customer's information is being used in the tags.
Methods to include cartridge assets without caching:
- Using a remote include
- Using the cartridge ISM component
If you are seeing the wrong customer's data being passed, please identify how you are including zone tags in your codebase and see if any local includes can be changed to remote includes with caching disabled.
Extole Conversion tag
Most programs reward advocates when a conversion event occurs, such as a purchase. This can be communicated to Extole by adding the conversion tag to the conversion confirmation page on your site.
The conversion tag should pass information about the conversion to allow Extole to run reward rules, quality rules, and attribute the conversion to a referral when possible.
A conversion tag needs to be added in your confirmation.isml page to track conversion events in Extole.
<iscomment>
Extole conversion complete tag
</iscomment>
<isinclude url="${URLUtils.url('Extole-Zonetag', 'name', 'conversion', 'orderId', pdict.Order.orderNo, 'orderToken', pdict.Order.orderToken)}" />Example of conversion tag data into order confirmation page HTML:
<script type="text/javascript">
/* Start Extole */
(function(c,e,k,l,a){c[e]=c[e]||{};for(c[e].q=c[e].q||[];a<l.length;)k(l[a++],c[e])})(window,"extole",function(c,e){e[c]=e[c]||function(){e.q.push([c,arguments])}},["createZone"],0);
/* End Extole */
extole.createZone({
name: 'conversion',
data: {
"first_name":"Jon",
"last_name":"Adams",
"email":"[email protected]",
"partner_user_id":" [email protected] ",
"partner_conversion_id":"00003109",
"cart_value":"23.99",
"coupon_code":"extole-KB6B-OIM9-H5I7-KHYQ"
}
});
</script>| Conversion Tag Attribute | Description |
|---|---|
first_name(recommended) | The first name of the person making the purchase. This is used for personalization and client customer support lookups. |
last_name (recommended) | The last name of the person making the purchase. This is used for personalization. |
email (required) | The email address of the person making the purchase. This is used for quality detection (self referral, bad domains), referral matching, and optionally to trigger program alerts and promotions. |
partner_user_id (recommended) | YOUR unique identifier for this person making the purchase such as an account id or member id. This is used to detect uniqueness, quality, and can help match if people switch emails. |
partner_conversion_id (required) | YOUR order number that uniquely identifies this transaction. |
cart_value (required) | The value of the purchase. Ideally this is the gross cart value before coupons have been applied. This is used to let you view and analyze the revenue generated from your referral program. |
coupon_code (required) | The coupon code that may have been used to make the purchase. |
Online Product Variations Properties
In your IDE, update the detail.js script to reflect your product details. This entails updating selected product variation values from your product details page (PDP). These values are stored on the storefront in the window.extole.selectedProduct property.
Note: Don't forget to build your Javascript code after incorporating these changes.
- Open
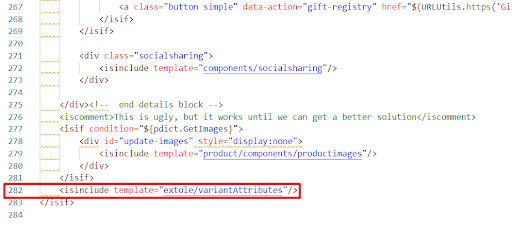
<YOU_CORE_CARTRIDGE>/cartridge/templates/default/product/productcontent.isml - To the function
updateAttribute, add the following code to line 281:
<isinclude template="extole/variantAttributes"/>
Styling Your Extole Campaign
Please contact your Extole CSM or Implementation Manager to create new campaign designs and integrate them with your site.
Testing
Test cases to verify the integration can be found in the [EXT] Code implementation [EXT] Code implementation Tests.xlsx file.
Support
For technical support please contact your Extole contact, or for cartridge specific questions you may email [email protected].
Updated 3 months ago